WZ Markdown Editor
- WZ Markdown Editor -
マークダウン記法に対応したテキストエディタ「WZ Markdown Editor」は、ドキュメント、論文、日記、ブログ、HTMLから小説まで広範囲にわたるWebライティングのためのツールです。
エディタ画面とプレビュー画面が同時に把握できる2ペイン表示や、HTML出力に近いWYSWYG表示など、使い勝手の良さを提供いたします。
また、出力されたHTMLファイルは、Windows/Macの区別なくブラウザで閲覧できます。
(マークダウン記法:HTMLファイルへの変換を前提としたプレーンテキストの記述法)

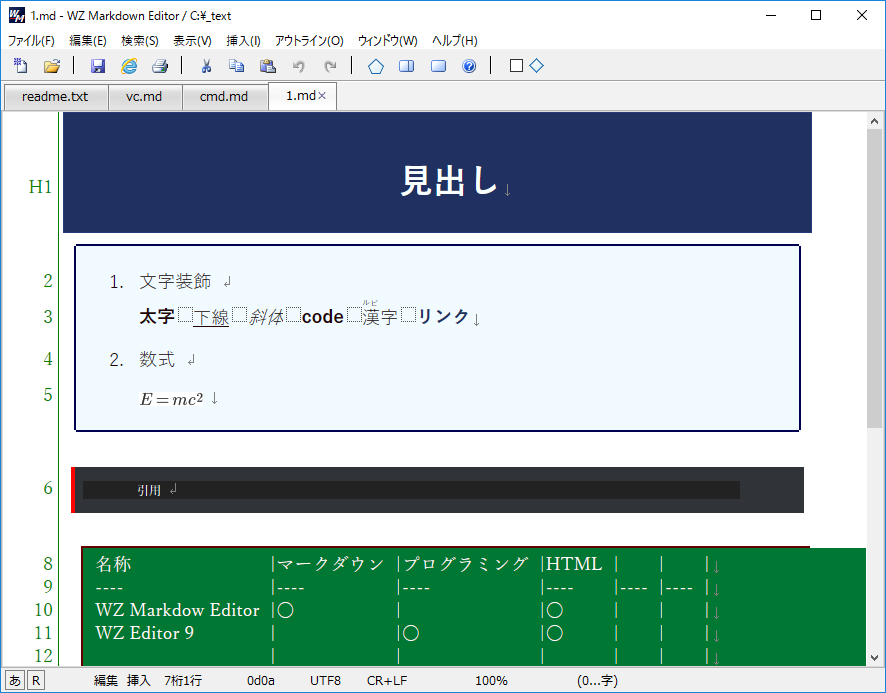
Webページの編集画面とブラウザプレビュー
特徴 1 表現力の高いテキストエディタ
| |
見出し、箇条書き、引用などの書式指定と、太字、下線などの文字装飾に対応しています。図や数式を含めたテキストの作成も可能です。
- 見出し、箇条書き、番号付き箇条書き、引用、定義リスト、水平線、コードブロック
- 太字、下線、斜体、リンク、ルビ、脚注
- イメージ(PNG、JPEG、BMP)、数式(TeX)、グラフ(mermaid)、表
| 
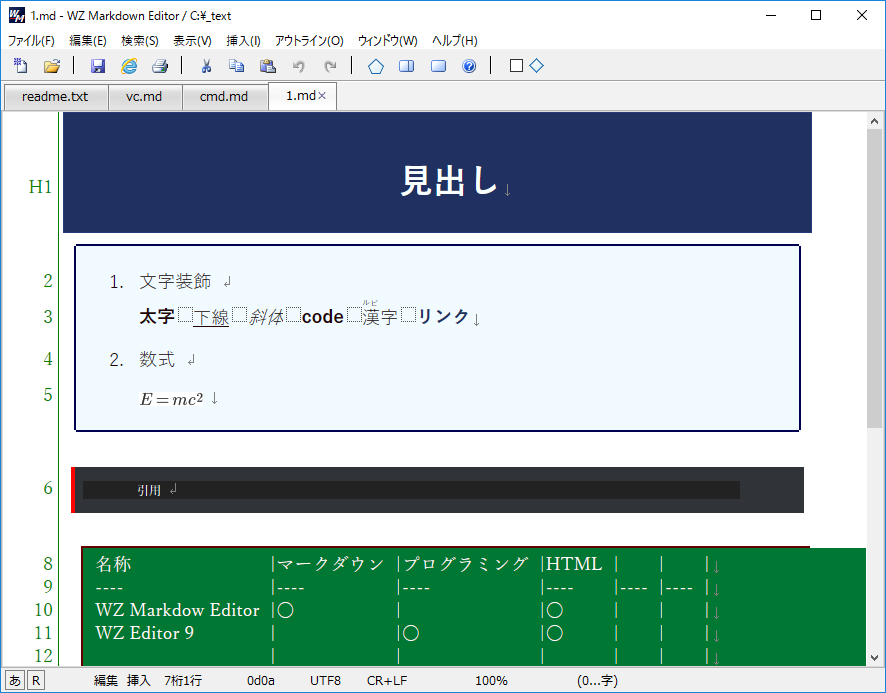
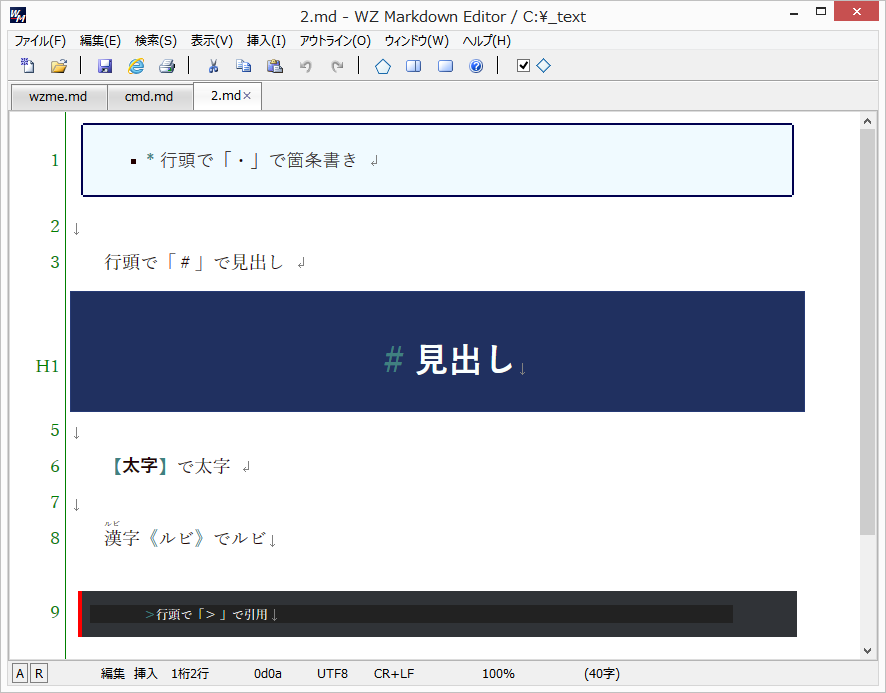
見出し、箇条書き、引用、表を含むテキスト |
|
特徴 2 綺麗で読みやすいテキスト表示
| |
テキストを構成する見出しや箇条書きなどのブロック単位に、色やフォント、行間やパディング、罫線囲みを指定できます。
視覚的にブロックを認識できるメリハリの効いた画面表示で編集作業がおこなえます。
- 見出し1〜6、段落、引用、箇条書きのスタイル指定
- 文字色、背景色、フォント、行間、枠、マージン、パディングの指定に対応
- ダイアログでのスタイル指定と、CSS定義ファイルによる指定の両方に対応
- 複数のCSSスタイルシートの登録と切り替え表示
- DirectWriteによる滑らかな文字の表示
| 
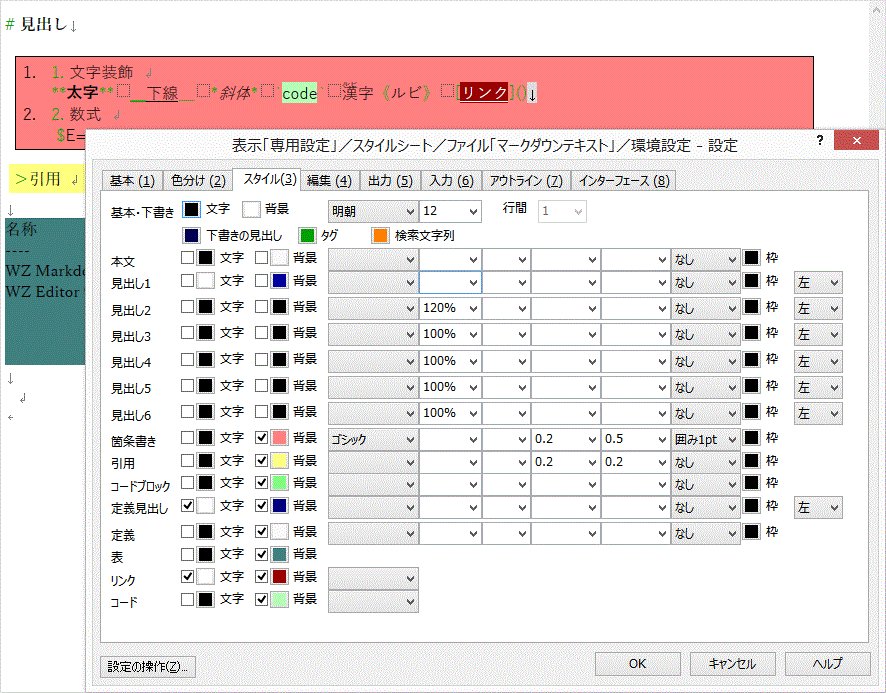
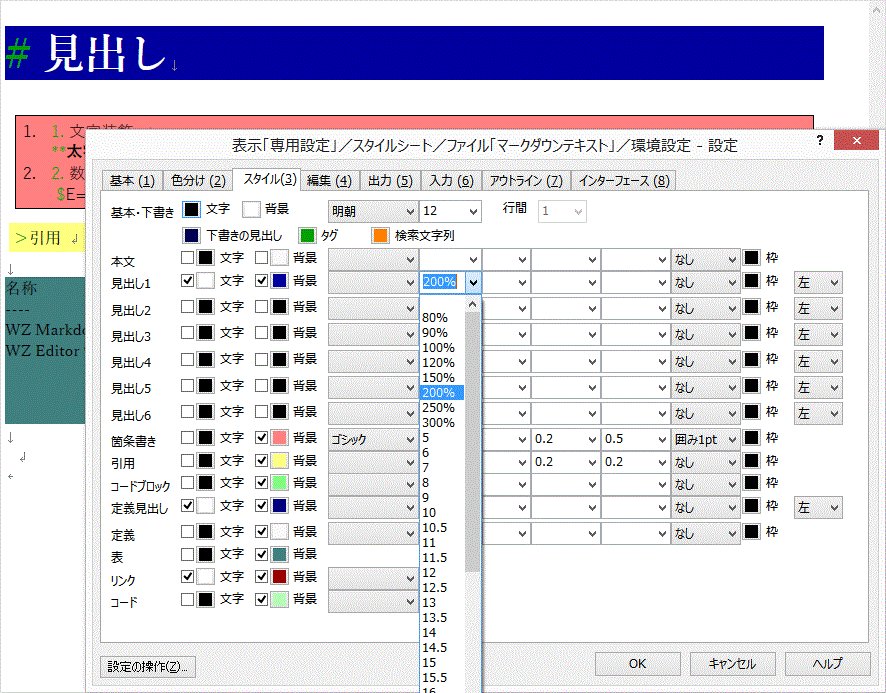
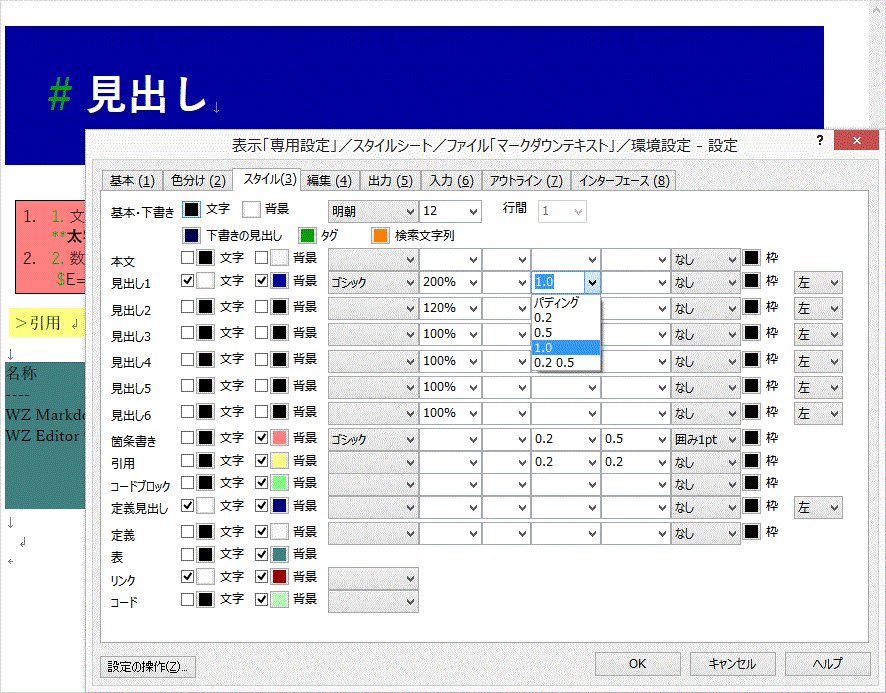
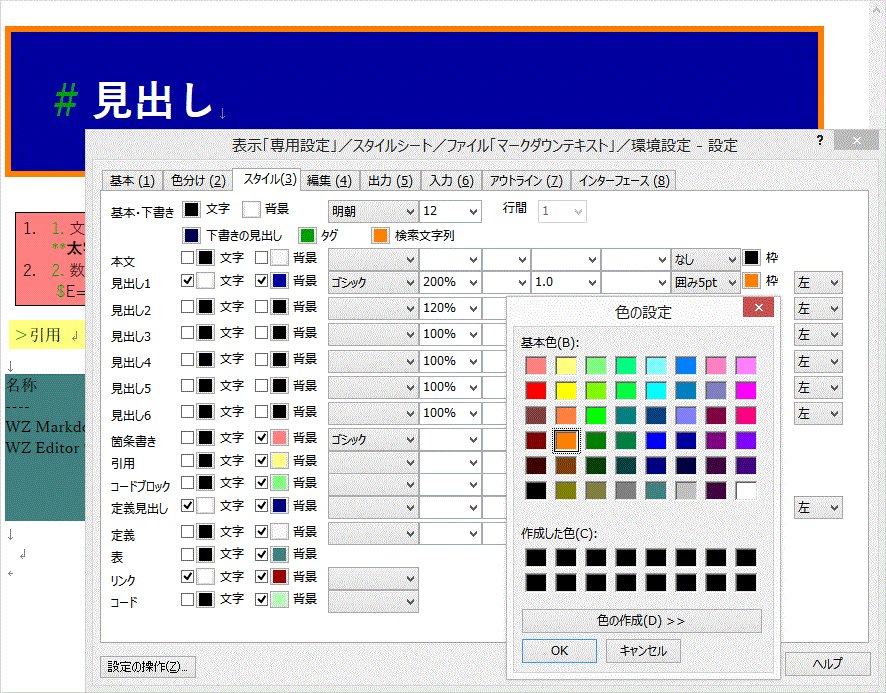
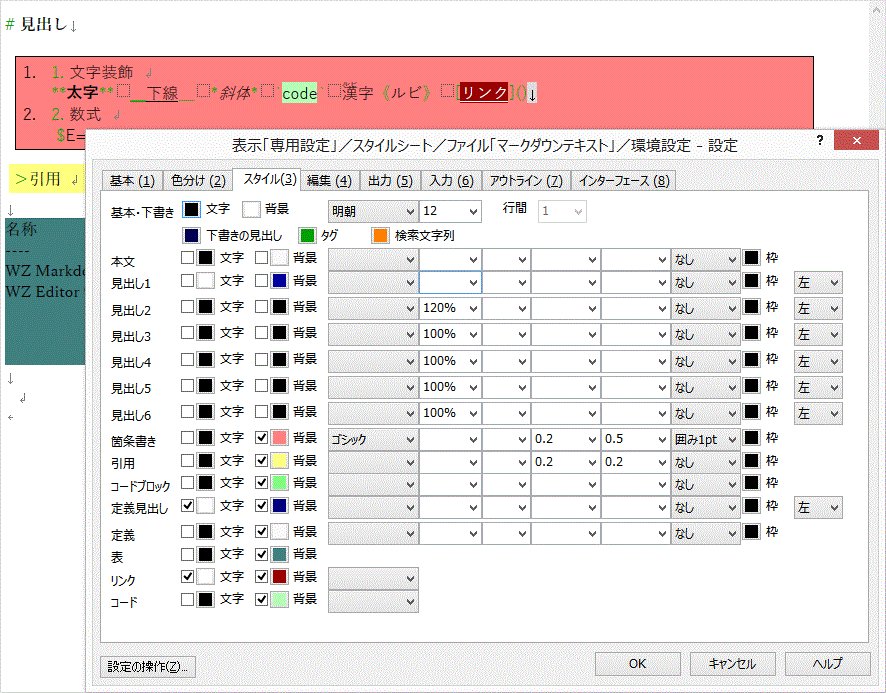
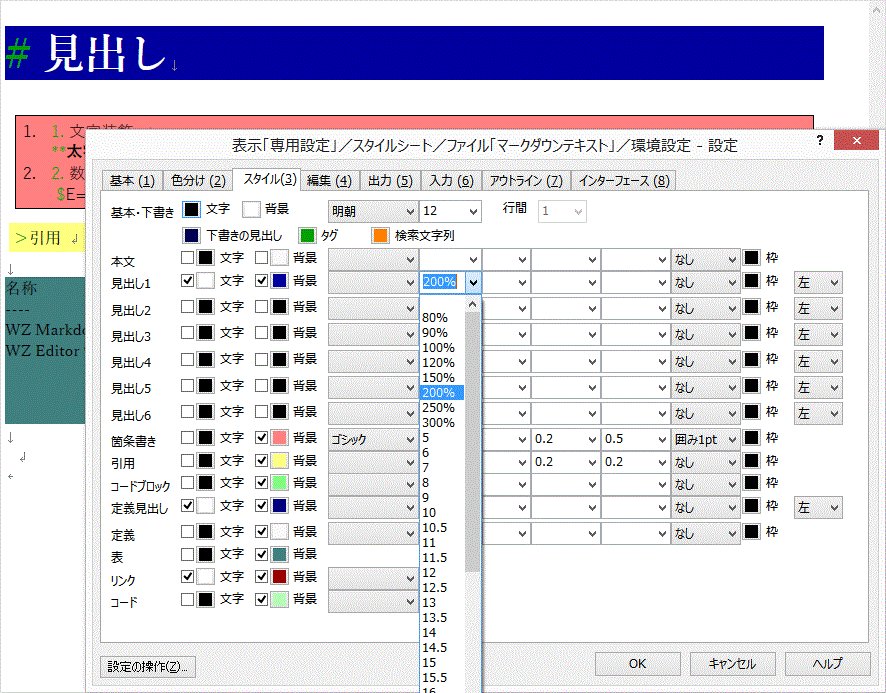
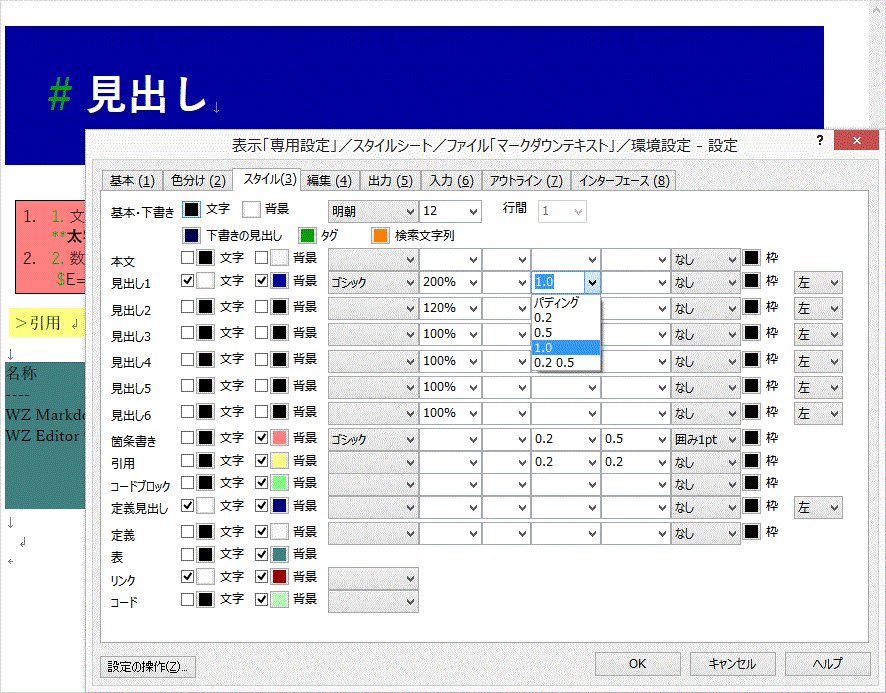
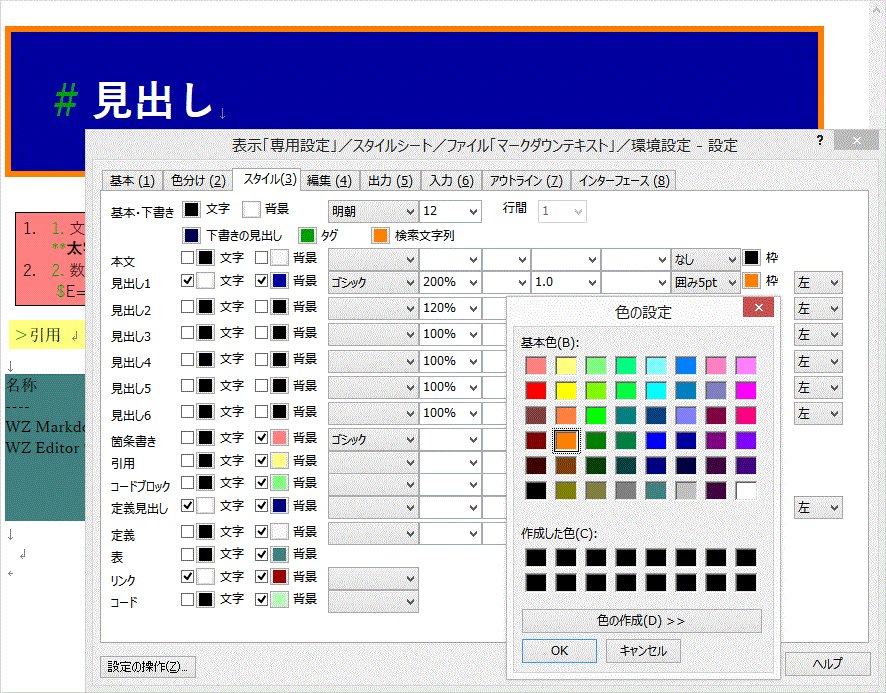
スタイル指定ダイアログ |
|
特徴 3 思考が途切れないテキスト入力
| |
キーボードでほぼすべての操作がおこなえます。見出しの作成や文字の装飾も文字入力で実行できます。マウス操作やツールパレットへの視線の移動は不要です。テキスト入力に専念することができます。
- 行頭でIMEから
#の入力で見出しの作成
- 行頭で
・の入力で箇条書きの作成
【】の入力で太字、《》の入力でルビの指定
- メニューコマンドによる見出しや装飾指定にも対応
| 
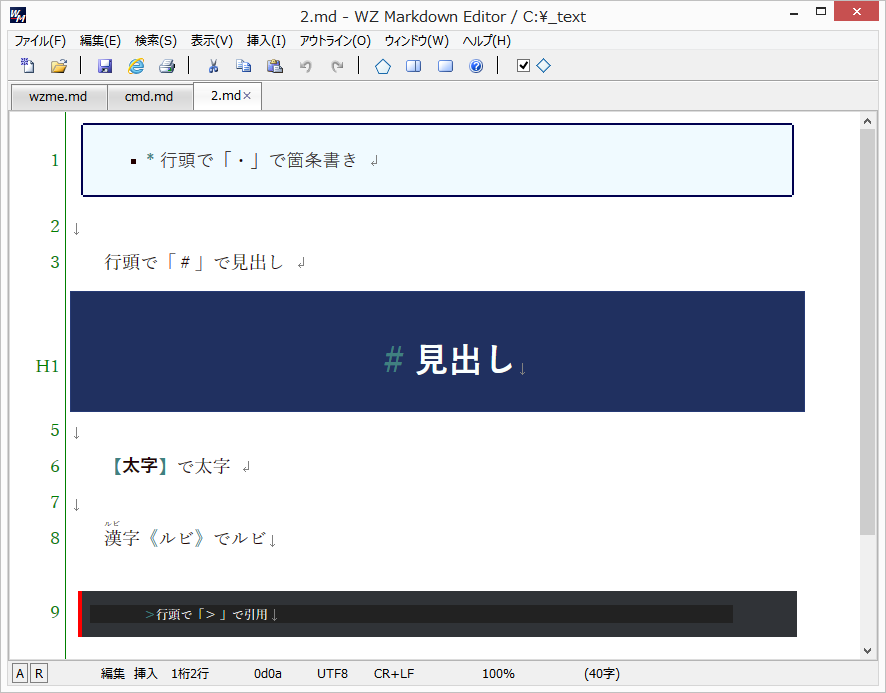
記号の入力による装飾 |
|
特徴 4 アウトラインプロセッサモード
| |
画面左側に見出しの一覧とツールパレット、右側に本文を表示します。ツールパレットでは、見出しの作成や移動がマウスクリックで視覚的に操作できます。
- 見出しの挿入、追加、小見出しの追加、見出しの削除、移動、分割のツールパレットを表示
- 見出し名を編集できるテキストボックスを表示
- 編集テキスト領域にはテキストの全体ではなく、見出しの内容の編集に集中できるよう、見出しの内容のみを表示
| 
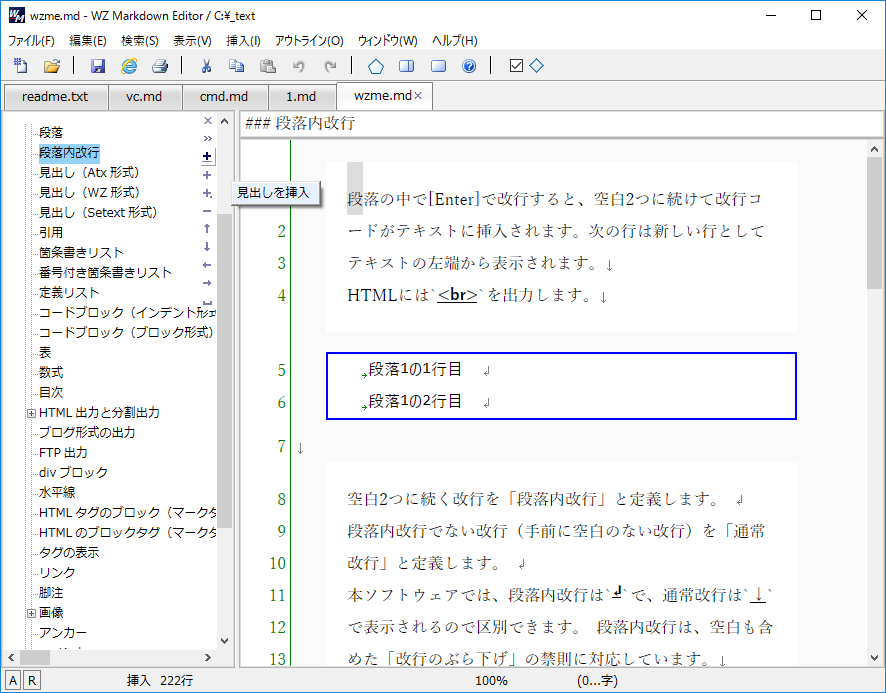
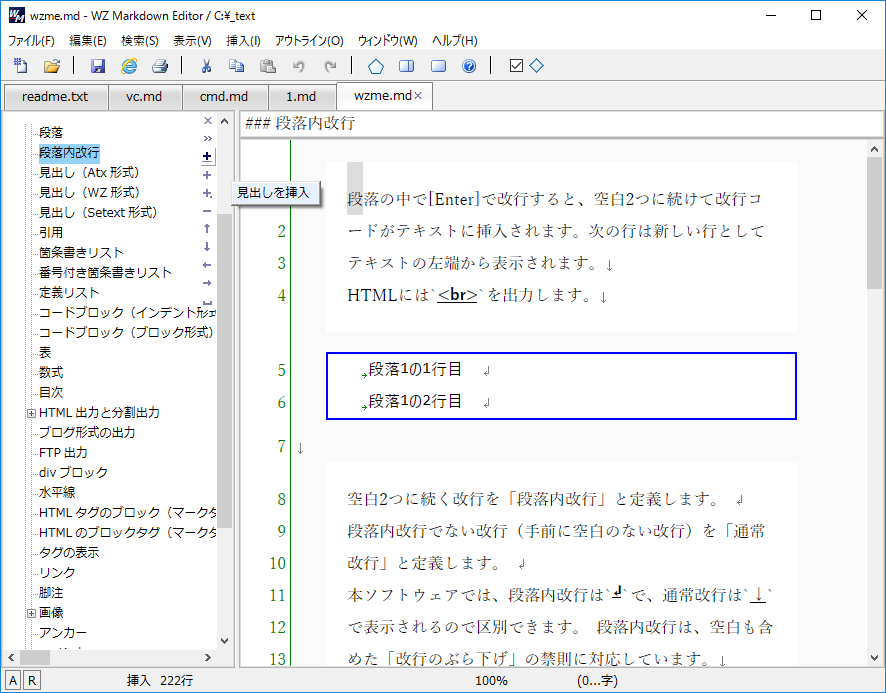
アウトラインプロセッサ |
|
特徴 5 HTML出力による用途の広がり
| |
作成したテキストはマークダウンテキスト(拡張子.md)とHTMLの2ファイルに保存されます。HTMLファイルをブラウザで開けば、Windows PCだけでなくMacやスマートフォンでもテキストの書式や装飾を再現して閲覧することができます。
- HTMLファイルをメールで送付すると、相手先でもブラウザで閲覧が可能
- HTMLファイルをWebにアップロードすると、世界に向けて公開が可能
- 上書き保存の度にWebに自動アップロードする「FTP出力モード」に対応
| 
編集画面とHTML出力 |
|
特徴 6 Webライティング、Web小説
| |
文字数と行数の表示、半角と全角の変換、空白の変換、アウトライン、行の入れ替えなどのWebライティングと編集機能に対応します。
青空文庫形式のルビ、縦書き表示、ト書きやせりふのシナリオに対応しています。HTML出力をブラウザで開くと、縦書き、ルビ、シナリオの表示が再現されます。
- リアルタイムの字数、ワード数、行数の表示
- 横書き、縦書き表示の切り替え、編集画面上のルビの表示
- シナリオは、専用のテキストファイル形式(拡張子.scr)で対応
| 
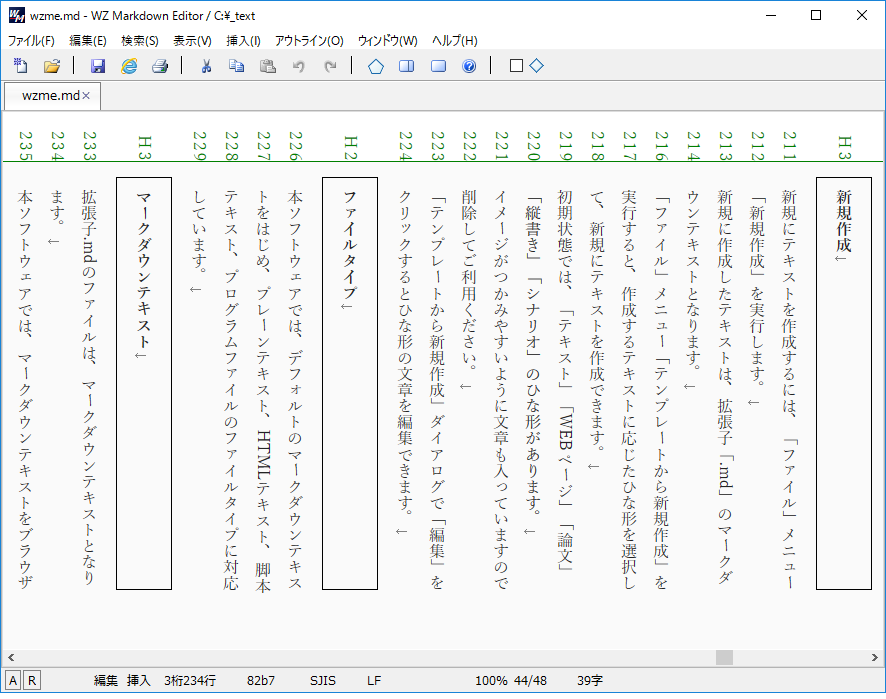
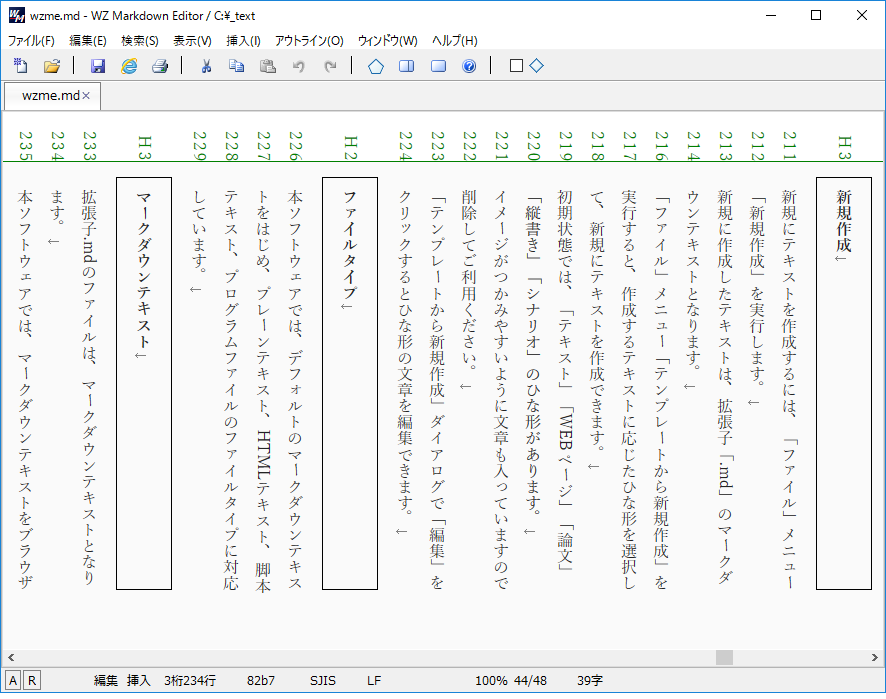
縦書き表示 |
|
特徴 7 TeXの数式、グラフの埋め込み
|
- Google Chart APIが廃止されたため、下記の数式の機能は無効となりました。
- mermaidの更新により、グラフのブラウザプレビュー表示は利用できなくなりました。
TeXの記法による数式を記述できます。編集画面上の数式の表示にも対応しています。
- テキストの文中に
$E=mc^2$ のように数式を埋め込み可能
- インターネットが利用できる場合は、数式をプレビュー表示

- mermaidによるグラフ、PlantUMLによるシーケンス図、WaveDromによる波形の記述のブラウザプレビュー表示とHTML出力に対応
| 
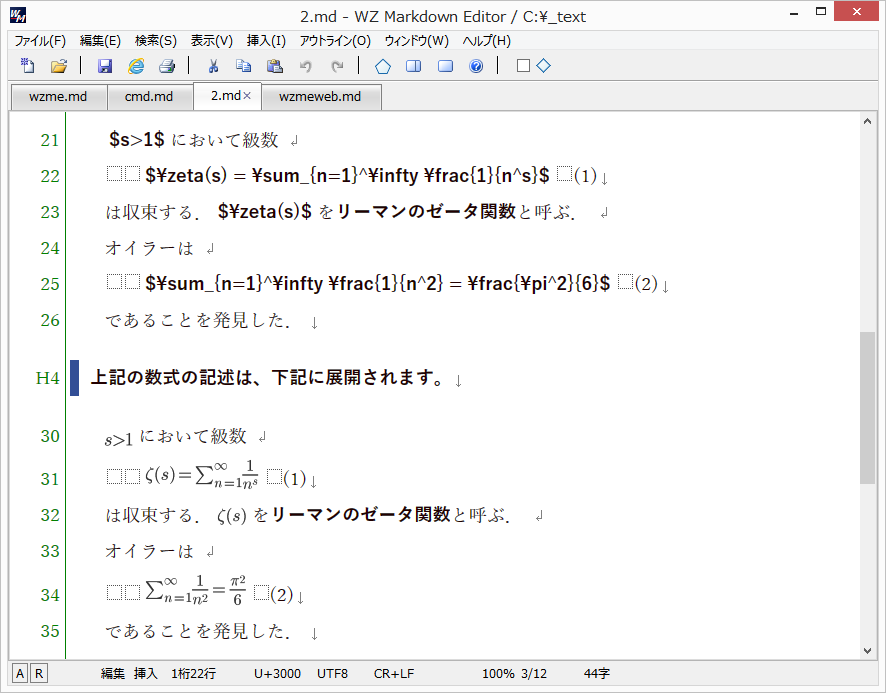
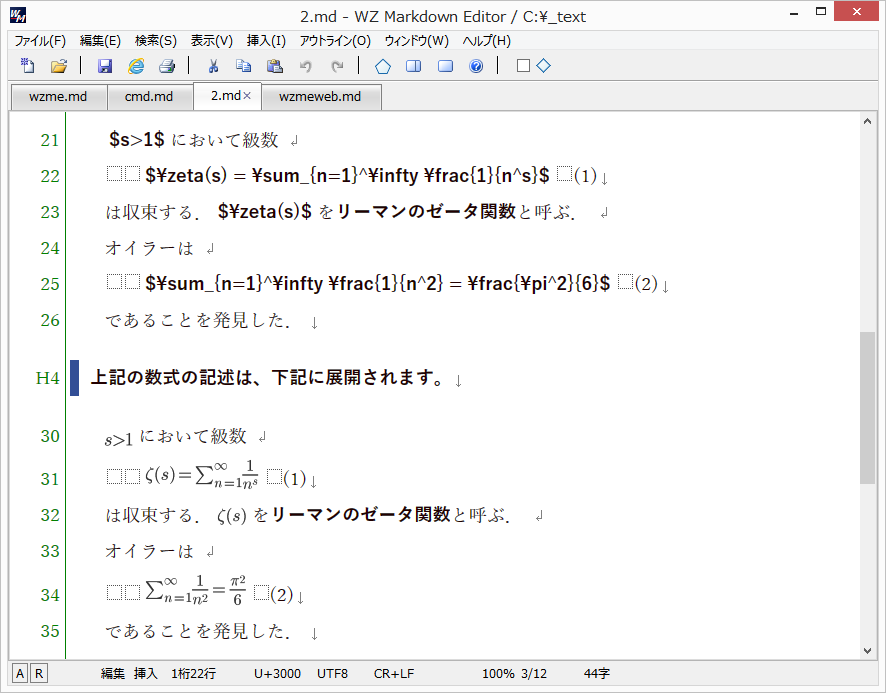
数式の記述とプレビュー表示 |
|
特徴 8 ブログやCMSの執筆に対応
| |
作成したテキストは国際的に規定されたマークダウンテキストファイルとして保存されます。マークダウンに対応したブログやCMSにそのまま投稿することができます。
- GitHubに投稿するプログラムドキュメントの作成
- Qiita、はてなブログに投稿する記事の作成
- WordPressで構築されたブログに投稿する記事の作成
- マークダウンに対応していないブログやCMSには、HTML出力で対応可能
| 
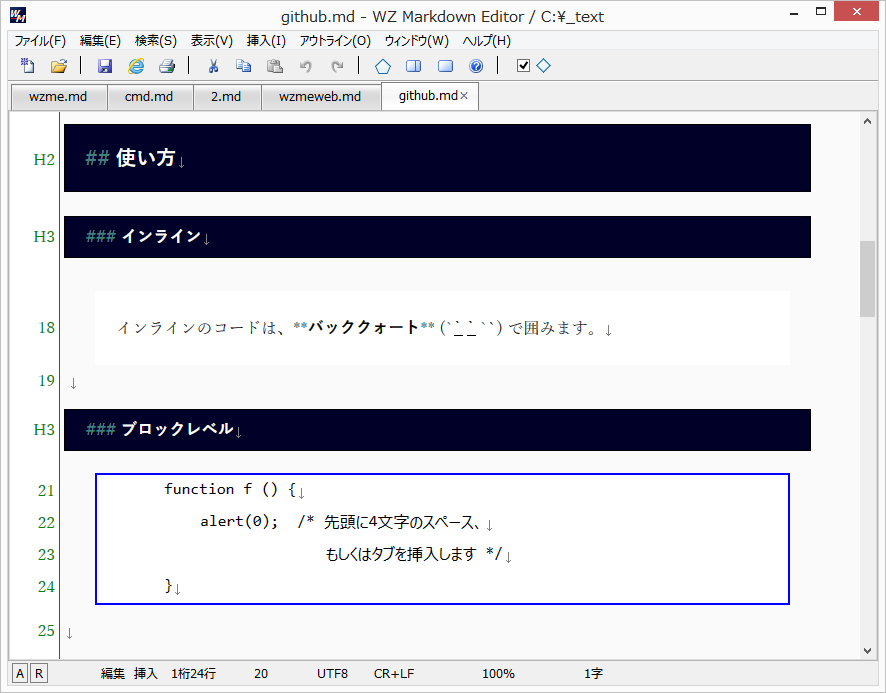
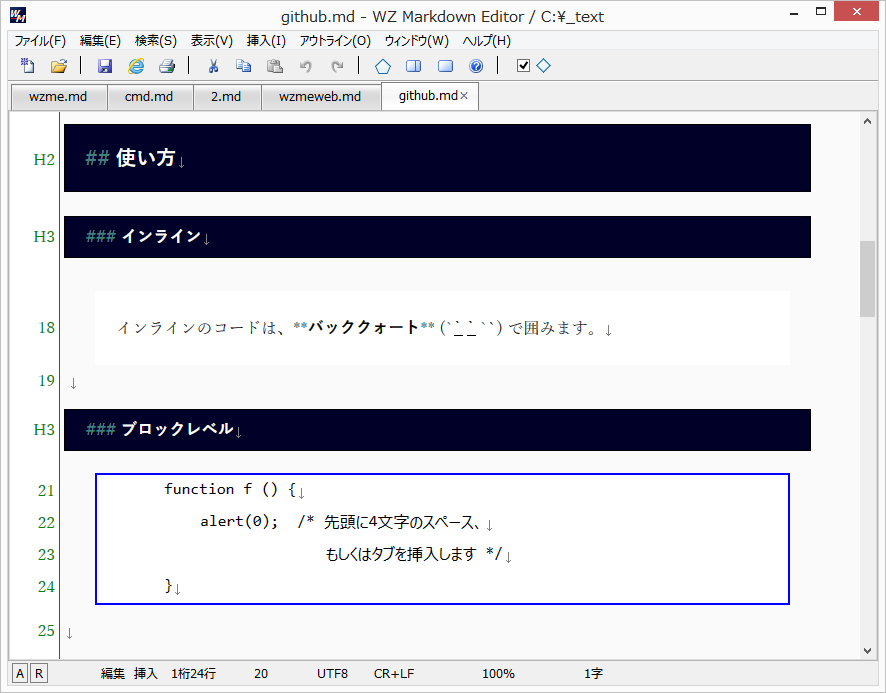
GitHub投稿サンプル |
|
特徴 9 Webサイトの構築も可能
| |
HTMLのタグを含めたテキストを作成できますので、Webページの記述も可能です。現在ご覧になられているWebページは、本ソフトウェアで作成されています。テキストにFTP出力先のフォルダ名やファイル名を埋め込み、上書き保存で自動のアップロードにも対応しています。
- HTMLタグの挿入、アトリビュートの編集、Zen-coding/Emmetの省略記法に対応
- CSSプロパティのダイアログでの編集、色指定のカラーボックス表示に対応
- 特定の見出しでページの分割と、各ページをメニューバーで自動的に連結可能
| 
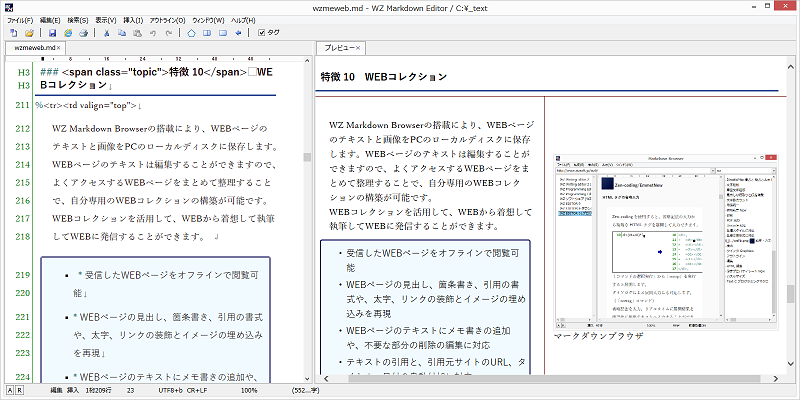
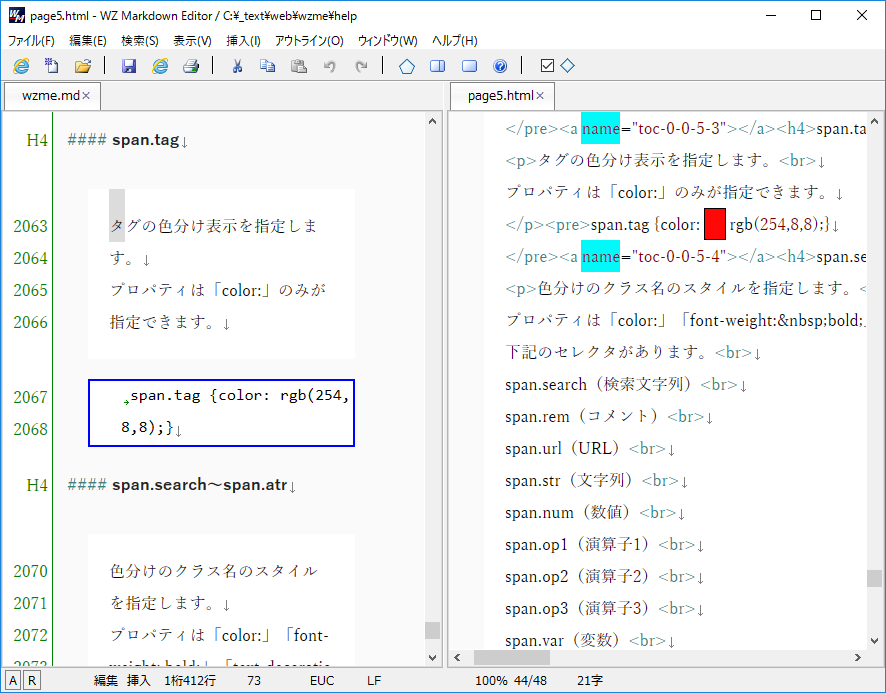
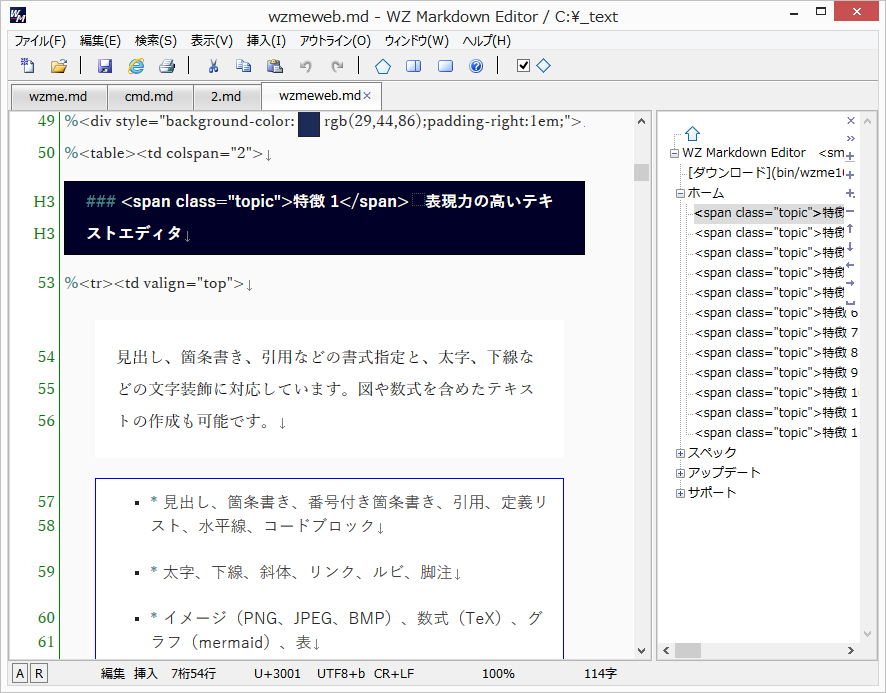
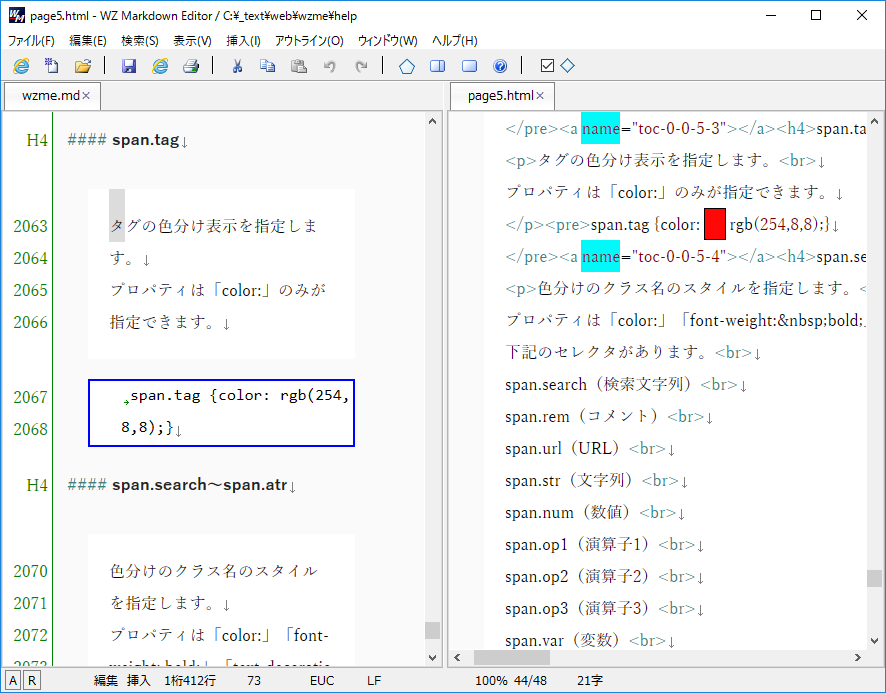
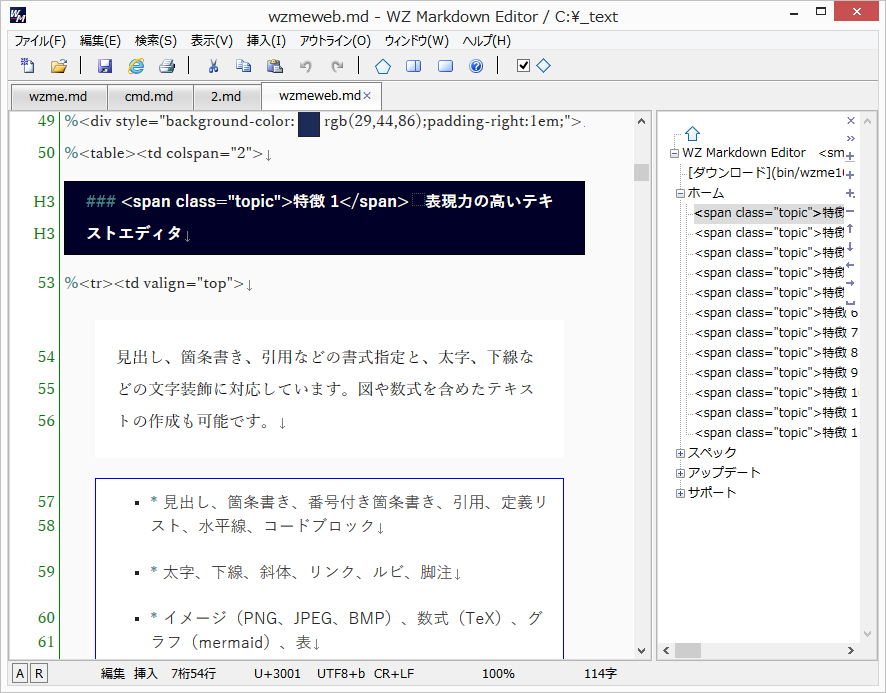
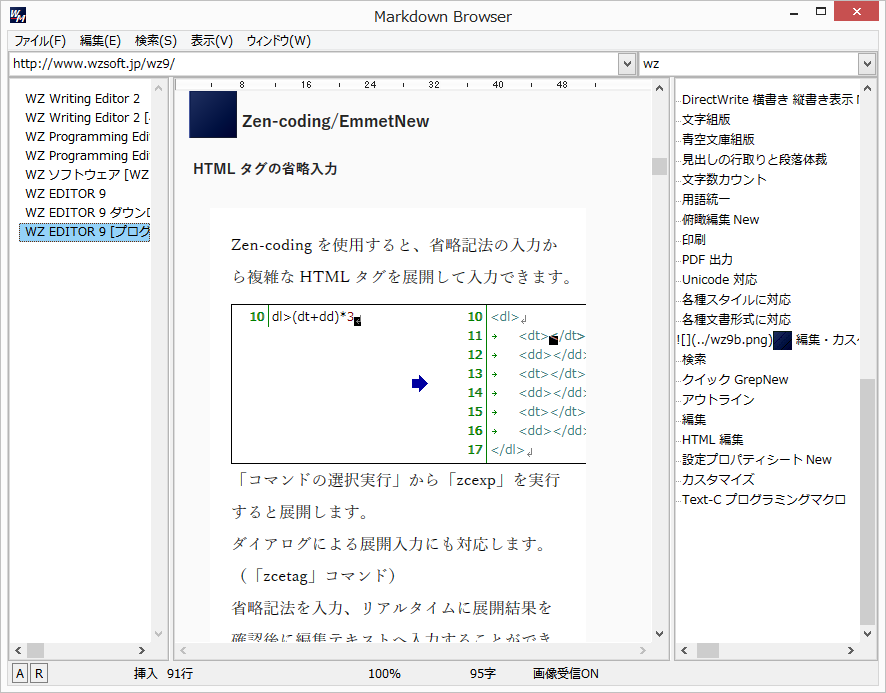
Webページの編集画面 |
|
特徴 10 マークダウンブラウザとWebコレクション
| |
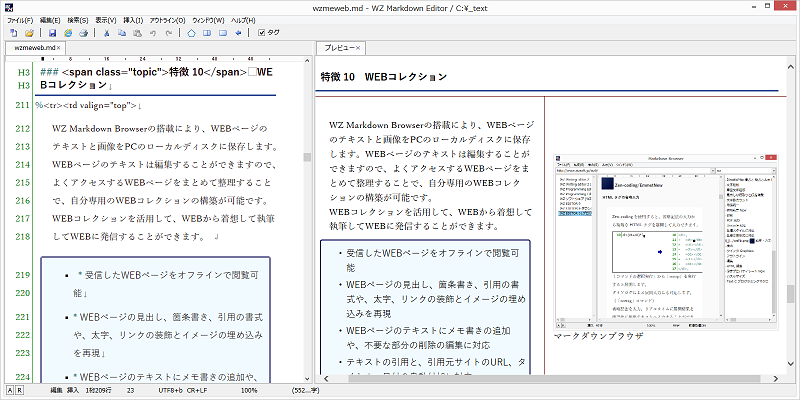
WZ Markdown Browserで、Webページのテキストと画像をPCのローカルディスクに保存できます。テキストは編集できますので、よくアクセスするWebページをまとめて整理することで、自分専用のWebコレクションの構築が可能です。
Webコレクションを活用して、Webから着想して執筆してWebに発信することができます。
- 受信したWebページをオフラインで閲覧可能
- Webページの見出し、箇条書き、引用の書式や、太字、リンクの装飾とイメージの埋め込みを再現
- Webページのテキストにメモ書きの追加や、不要な部分の削除の編集に対応
- テキストの引用と、引用元サイトのURL、タイトル、日付の自動付加に対応
| 
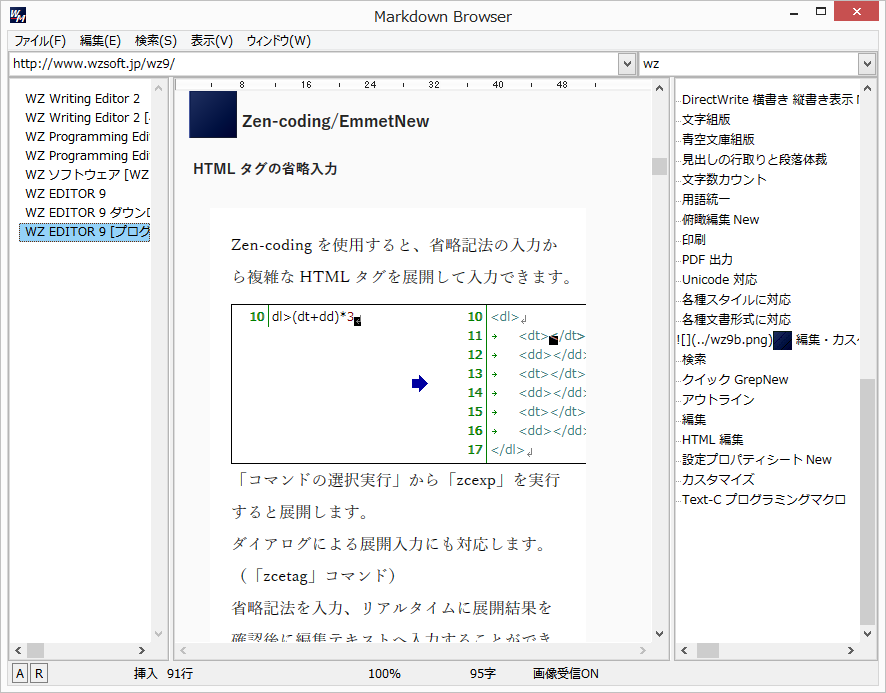
マークダウンブラウザ |
|
特徴 11 マークダウン記法の日本語対応と拡張
| |
日本語の箇条書きの表現やルビ、WZ形式の見出しに対応しました。改行をEnterのみで実行できるなど、日本語に適するようにマークダウンの仕様を拡張しました。
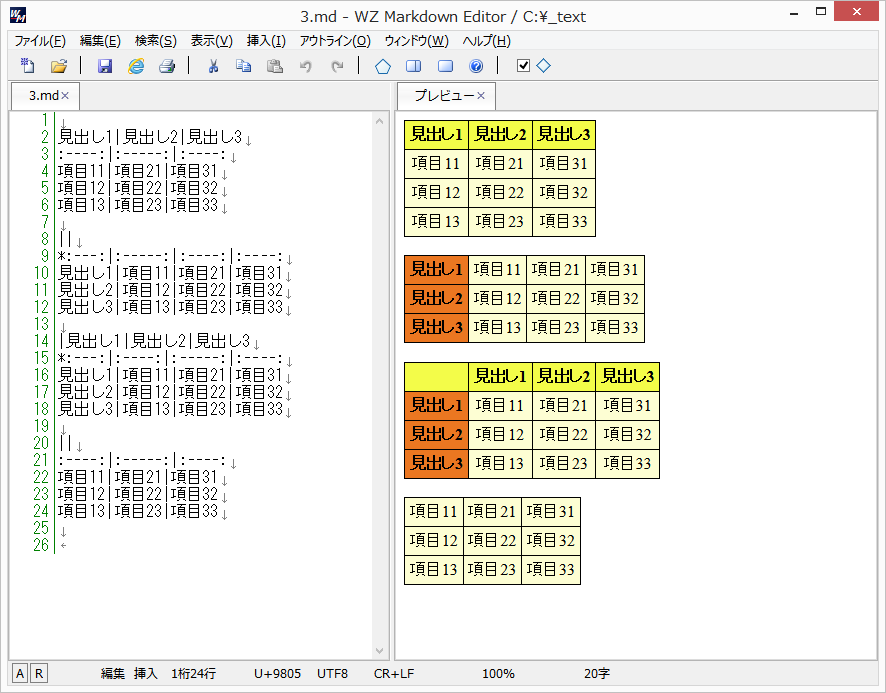
さらに4種類の表「先頭行が見出し」「先頭列が見出し」「先頭行と先頭列が見出し」「見出しなし」の指定と、見出しの色分け表示に対応しました。
Enterによる改行
- 段落先頭の
・(中黒)で箇条書き
【】による太字や、IMEからの記号の入力によるマークダウンの指定に対応
| 
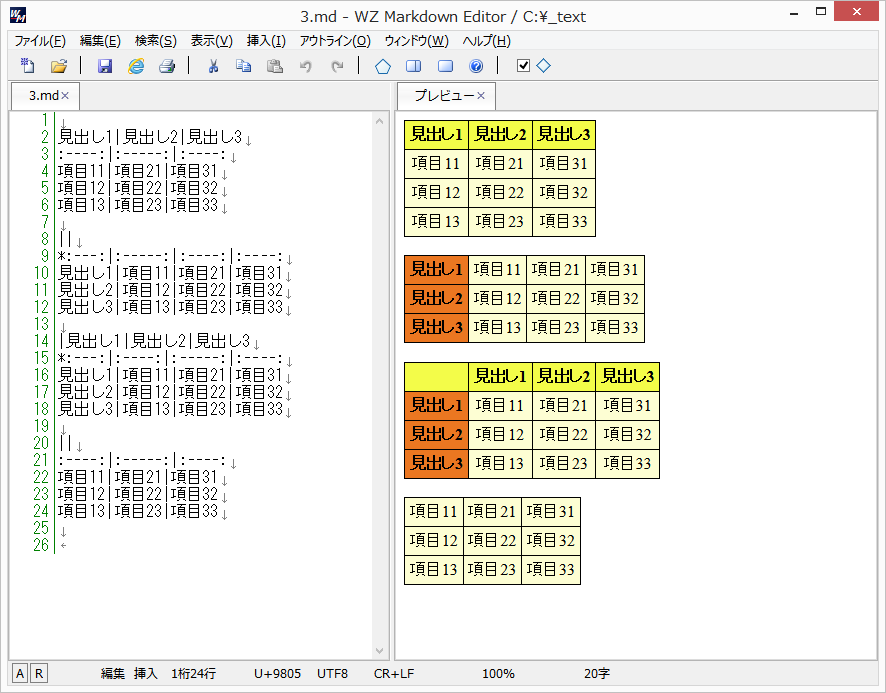
4種類の表の指定とブラウザプレビュー表示 |
|
特徴 12 編集画面の切り替えとブラウザプレビュー
| |
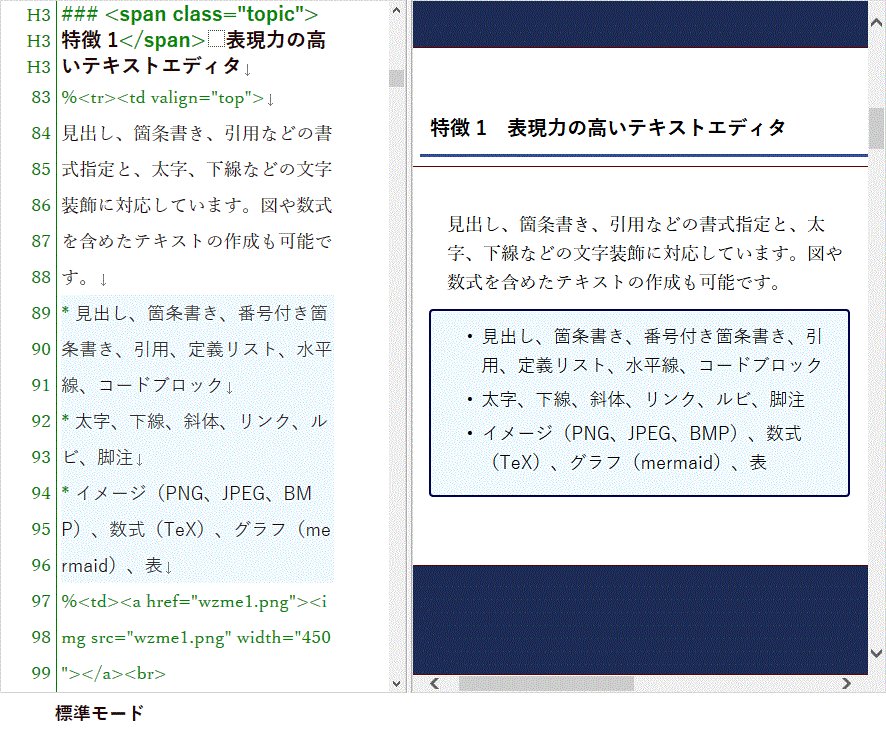
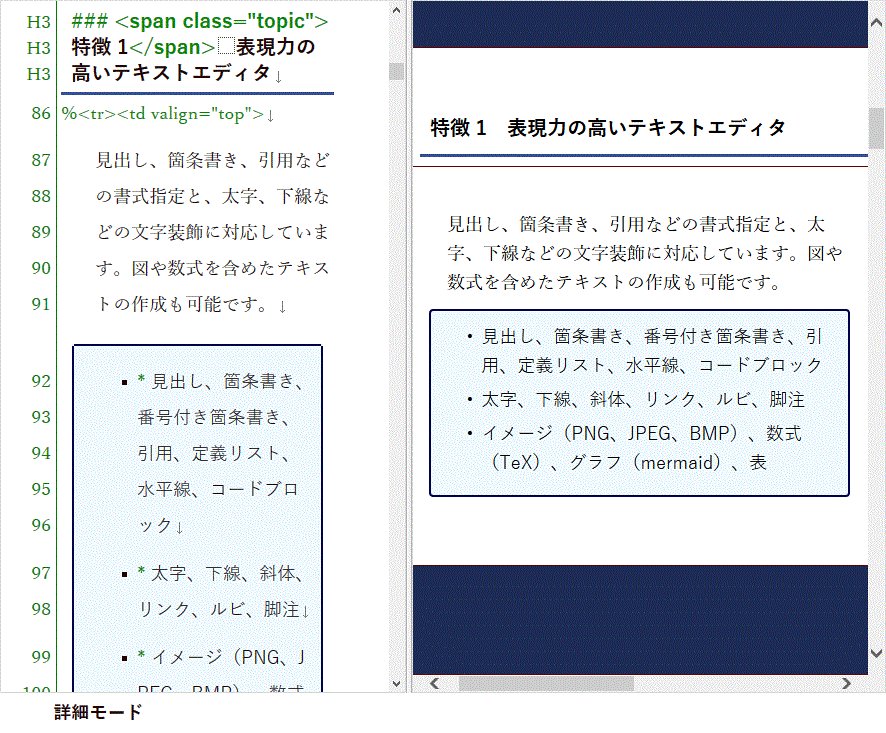
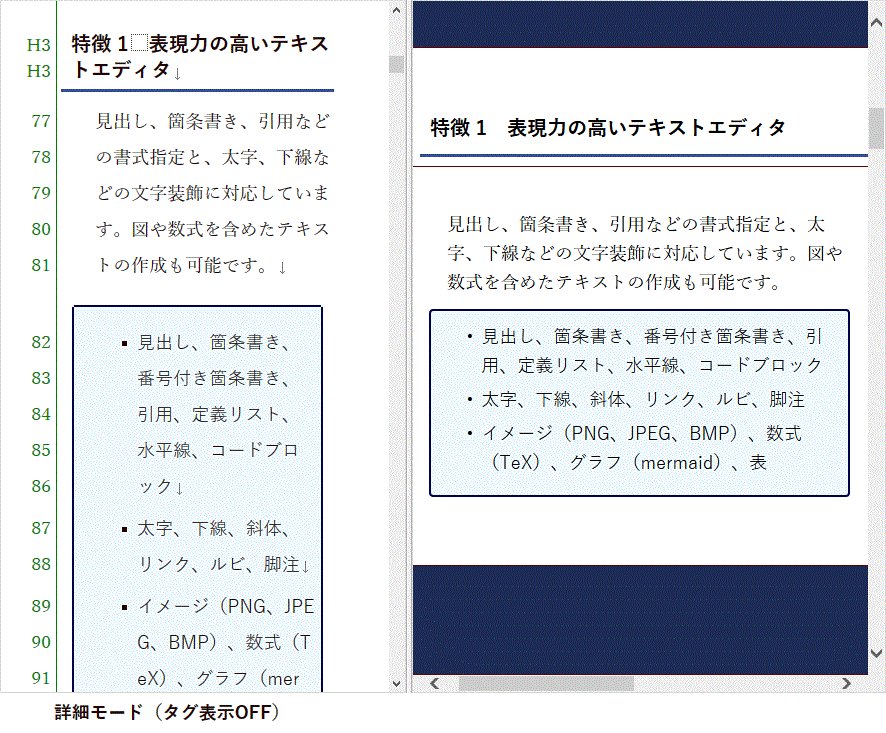
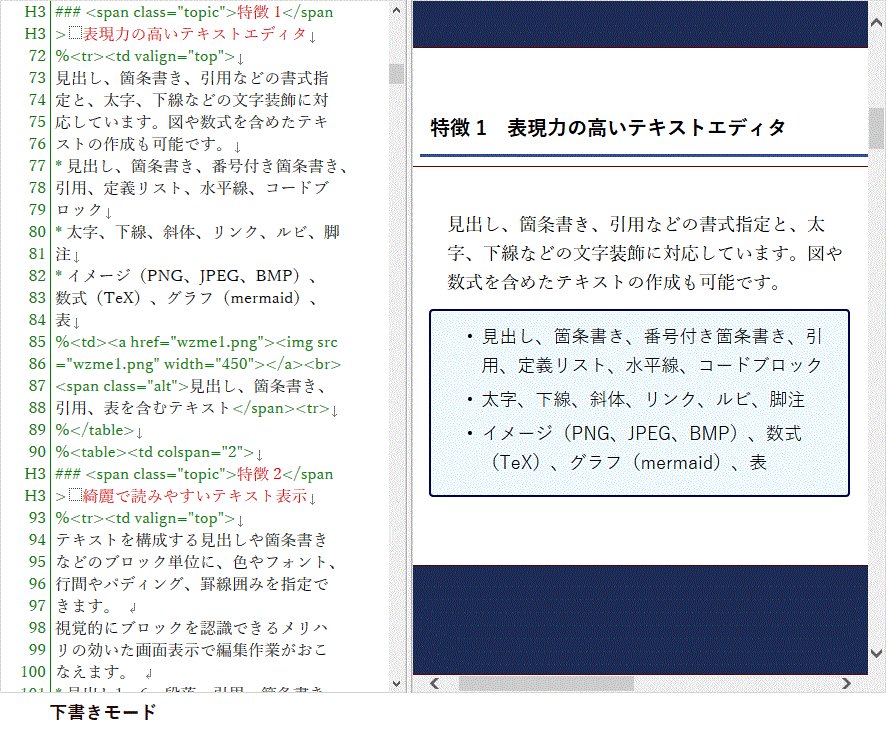
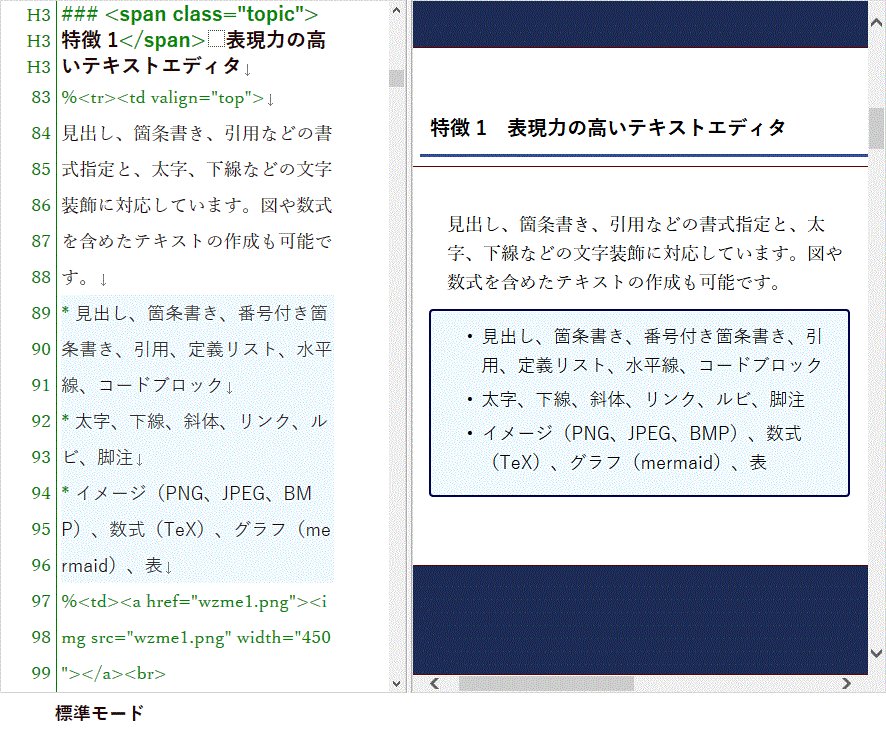
テキストの編集画面は、下書きモード(マークダウンの記号の色分け)、標準モード(フォント、文字色、背景色、装飾を表示)、詳細モード(HTML出力に近い表示)から選択できます。
画面を左右に分割して、左側に編集画面、右側にそのブラウザプレビューを表示できます。編集画面で入力、編集すると、ブラウザの表示をリアルタイムで更新します。
- Windows OS内蔵のIEコントロールによるブラウザプレビュー表示
- 編集画面とブラウザプレビューの同期スクロール表示
- 用途に応じてテキスト入力は下書きモード、装飾は標準モード、確認は詳細モードに切り替えて編集が可能
| 
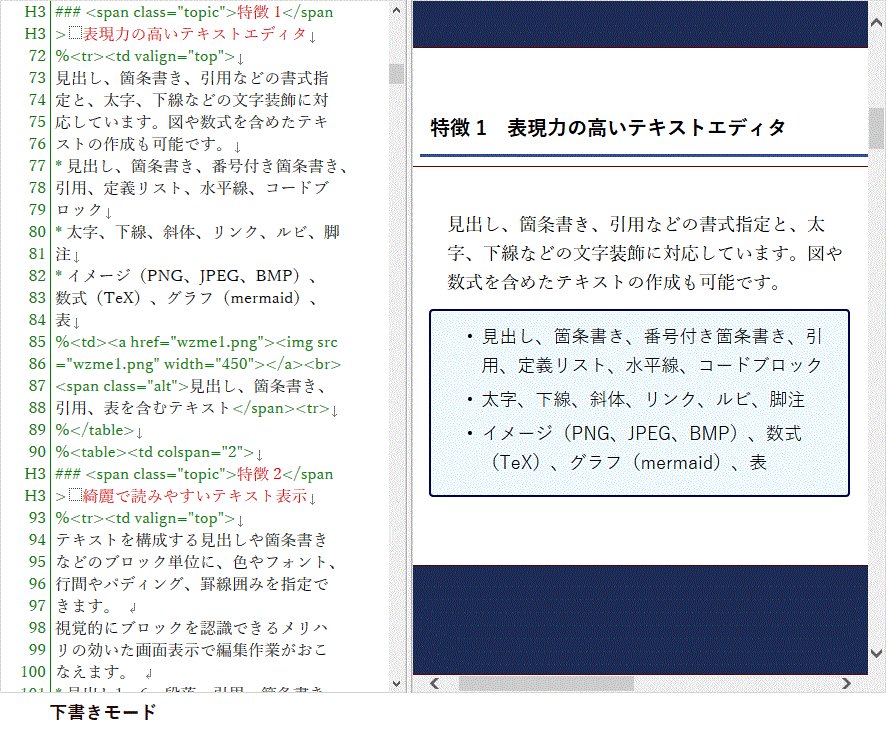
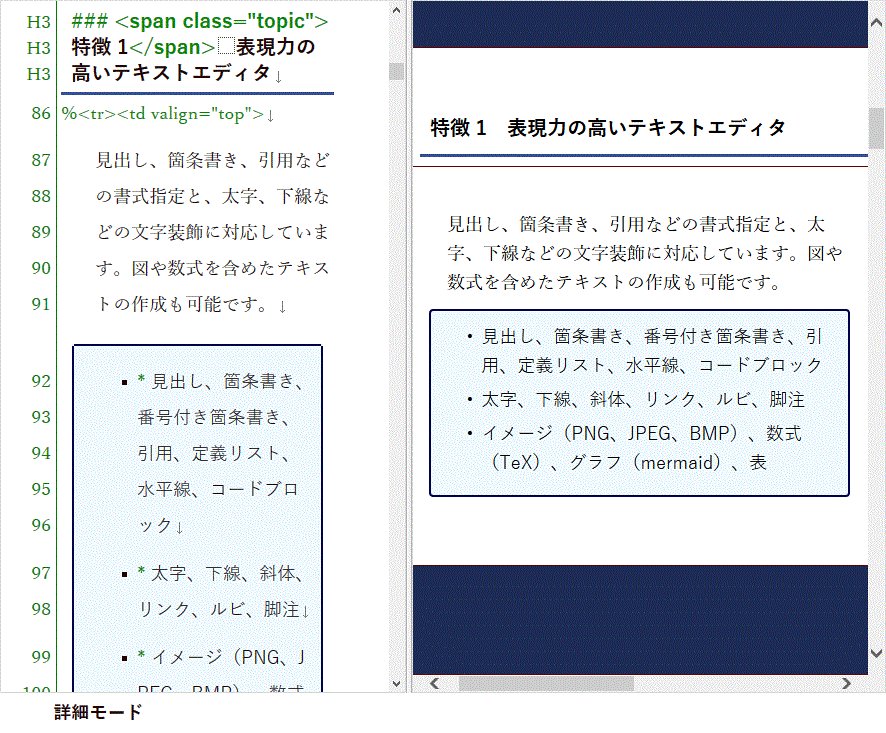
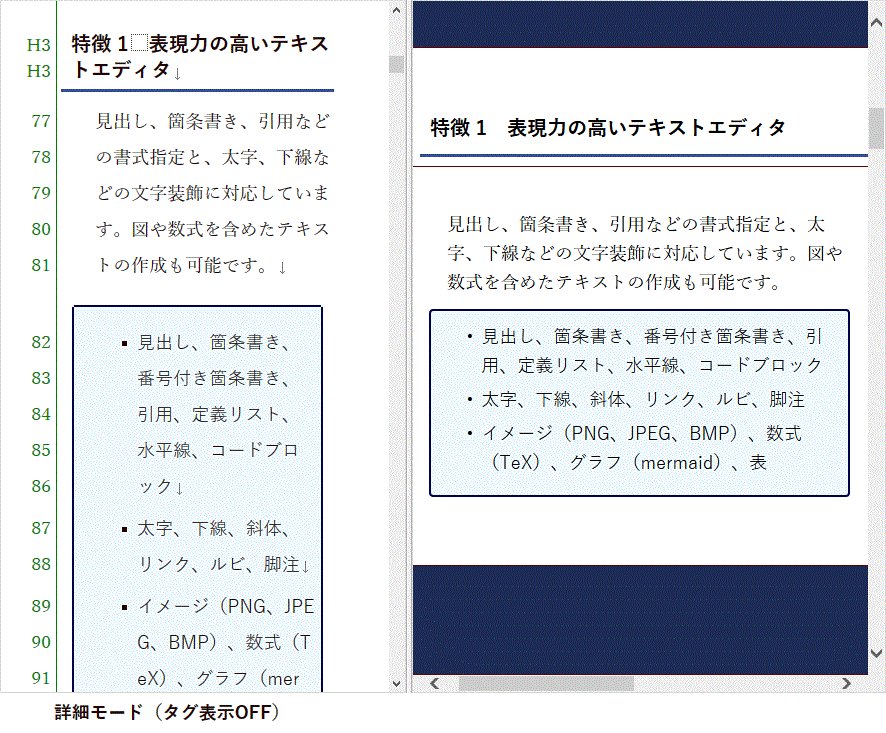
下書き/標準/詳細モード/詳細(タグ表示OFF)とブラウザプレビュー |
|