WZ Markdown Editor
マニュアル
WZ soft > WZ Markdown Editor > マニュアル >
本ソフトウェアでは、編集画面の表示にもブラウザと同じCSSスタイルシートを用います。スタイルシートでは、見出し1〜6の装飾表示などのテキストの見せ方を定義することができます。
スタイルシートは定義ファイルを用いることもできますし、ダイアログでスタイルを設定することも可能です。
マークダウンテキストの編集表示に使用したCSSスタイルシートは、HTML出力にも埋め込まれてブラウザでの表示にも利用されます。この仕組みによってWYSIWYGの編集を実現しています。
デフォルトのスタイルシート
標準で下記のスタイルシートが使用できます。
- ダイアログで設定
- スタイルをダイアログでGUIで設定します。細部の指定には対応できませんが、表示の効果を確認しながら設定できます。
- ドキュメント
- 一般のテキスト作成用のスタイルシート
- 縦書き
- 小説執筆用のスタイルシート
- ビビット
- 一般のテキストをコントラストを強く表示するスタイルシート
- シナリオ
- 脚本用のスタイルシート
- WEBページ
- WEB作成用のスタイルシート
ダイアログでのスタイル指定
ダイアログでスタイルを指定するには、準備操作が必要です。
「表示」メニュー「スタイルシート」を実行して、「スタイルシートの一覧」ダイアログで「ダイアログで設定」を選択してOKしておきます。
「表示」メニュー「設定」を実行して「スタイル」タブで、スタイルを指定できます。
色やフォントなどの項目を変更すると、画面表示に反映されますので、効果を確認しながら下記の項目の設定が可能です。
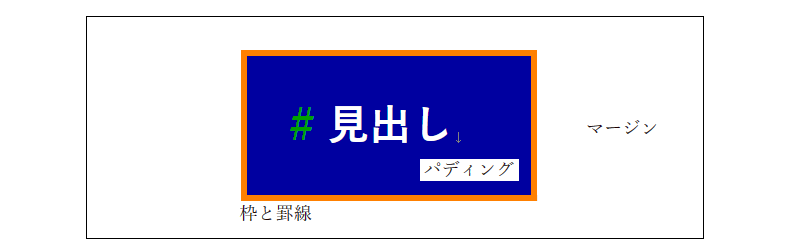
- 「見出し1〜6」の文字色、背景色、フォント、サイズ、行高さ、パディング、マージン、上下左右の罫線、枠、枠の色、配置(左、中央、右)
- 「本文、箇条書き、引用、コードブロック、定義見出し、定義」の文字色、背景色、フォント、サイズ、行高さ、パディング、マージン、上下左右の罫線、枠、枠の色
- 「文中のリンク、コード」の文字色、背景色、フォント
- 「表」の文字色、背景色、境界、境界色、1行目の背景色、1桁目の背景色
パディングとマージンの関係は、下記のようになります。

スタイルシートの切り替え、追加
スタイルシートを切り替えるには、「表示」メニュー「スタイルシート」を実行します。
「スタイルシートの一覧」ダイアログに使用できるスタイルシートの一覧が表示されます。クリックしてOKすると指定したスタイルに表示を切り替えます。
「新規作成」をクリックすると、一覧で選択しているスタイルを元に新しいスタイルシートを作成します。
「編集」をクリックすると、スタイルシートを本ソフトウェアで開いて編集できます。スタイルシートを上書き保存すると、そのスタイルシートを使用しているマークダウンテキストの表示を更新します。
スタイルシートは一般的に使用されているCSS2の書式が使用できます。スタイルシートの詳細は、CSSの解説サイトや書籍をご覧ください。
スタイルシートの読み込み
本ソフトウェアでは、スタイルシートの一部の書式を読み取って画面表示に適用します。
段落はp、見出しはh1〜h6、箇条書きはul、箇条書き項目はli、番号付き箇条書きはol、引用はblockquoteのセレクタをスタイルシートから読み取り編集画面の表示に反映します。
この他、dl,dd,dt,div,tableセレクタおよび脚本テキストの場合のせりふはp.serifセレクタを読み取って表示します。
子孫セレクタ、子セレクタの指定にも対応します。
隣接セレクタや疑似要素には対応していません。
インライン要素は、code、a、strong、em、uセレクタをスタイルシートから読み取り表示に反映します。
インライン要素では、color、background-color、font、font-xxx、text-decorationの指定を反映します。CSSのブロックモデルには対応していません。
インライン要素は、h1~h6、blockquoteの子または孫の場合に、子孫セレクタの指定が有効となります。その他のインライン要素を含む子孫セレクタの指定は無効となります。
テキストの本文のフォントや色は、htmlとbodyセレクタの指定を読み取ります。
htmlとbodyセレクタのその他の指定(マージンなど)はスキップします。
下記の例では、「游明朝」フォント(Windows 10,8.1の場合。Windows 8,7ではMS 明朝)、フォントサイズ16ピクセル、行高さ200%(32ピクセル)、テキストの色#222、背景色rgb(250,250,250)の表示となります。
body {
color: #222;
background-color: rgb(250,250,250);
line-height:200%;
font-family: 游明朝,"MS 明朝";
font-size:16px;
}
セレクタのプロパティの記述は、下記を読み取ります。
1行の折り返し桁数はスタイルシートからは読み取りません。本ソフトウェアの設定ダイアログで「折り返し桁数」「画面幅で折り返す」「折り返しなし」から指定できます。
- color:
- background-color:
- background:
背景色の指定のみ読み取ります。画像の指定等には対応しておりません。 - font:
- font-family:
- font-weight:
- font-size:
- font-style:
- line-height:
- text-indent:
- text-decoration:
- writing-mode:
- text-align:
left,center,rightに対応します。justifyには対応していません。 - margin: margin-left: margin-right: margin-top: margin-bottom:
マージンの相殺には対応していません。 - border: border-left: border-right: border-top: border-bottom:
- border-xxx-width: border-xxx-style: border-xxx-color:
xxxにはleft,top,right,bottomが指定できます。 - border-radius:
四隅の角を落とす表示のみに対応します。
円弧の描画や、leftやtopのみのradiusの指定には対応していません。 - padding: padding-left: padding-right: padding-top: padding-bottom:
CSSプロパティの編集
編集中のマークダウンテキストでAlt+Enterキーを押すと、カーソル位置の段落のCSSプロパティを編集できます。
- 通常段落の場合は
<p>、箇条書きの場合は<ul>または<li>、見出しの場合は<h1>〜<h6>のいずれかのCSSプロパティを編集します。 - 本ソフトウェアでCSSファイルを開いて、タグのプロパティ定義にジャンプします。タグが複数がある場合は、タグの選択ダイアログを表示します。
- カーソル位置がリンクやコードの場合は、
<a>や<code>のプロパティを編集できます。
CSSファイルは下記の書式である必要があります。
- タグ名 空白 {
空白は1つ必要です。2つ以上の場合はジャンプできません。 - タグ名,タグ名 空白 {
カンマの前後に空白がある場合はジャンプできません。
特有のセレクタ
本ソフトウェアでは、マークダウン特有のブロックのスタイルと、色分け表示などのスタイルを指定するための特有のセレクタがあります。
markdown-edit
スタイルシートの一覧ダイアログに表示する名称を指定します。
markdown-edit {
css-caption: 標準;
}
markdown-html
HTMLのタグブロックのスタイルを指定します。
markdown-html {
border:2px #008000 solid;
margin: 0.5em;
}
span.tag
タグの色分け表示を指定します。
プロパティは「color:」のみが指定できます。
span.tag {color: rgb(254,8,8);}
タグがネストしている場合は、ネストしたタグの色分けはされません。
span.search〜span.atr
色分けのクラス名のスタイルを指定します。
プロパティは「color:」「font-weight: bold;」「text-decoration: underline;」が指定できます。
下記のセレクタがあります。
span.search(検索文字列)
span.rem(コメント)
span.url(URL)
span.str(文字列)
span.num(数値)
span.op1(演算子1)
span.op2(演算子2)
span.op3(演算子3)
span.var(変数)
span.rsv(予約語)
span.rsv2(予約語2)
span.atr(タグの属性)
span.search {
color: rgb(255,128,0);
font-weight: bold;
text-decoration: underline;
}
p.serif
脚本テキストのせりふのセレクタです。
下記の指定で折り返しの2行目を1文字分字下げして表示します。
p.serif {
padding-left: 1em;
text-indent: -1em;
}
スタイルの出力
「スタイルシートの一覧」ダイアログで指定したスタイルシートは、デフォルトでは出力したHTMLに埋め込みされます。
スタイルシートを埋め込まないで出力するには、下記の設定操作をおこないます。
- 「表示」メニュー「設定」を実行
- 「出力」タブをクリック
- 「HTML」グループの「CSSの埋め込み出力」をOFFにしてOK
「設定を更新しますか」の問い合わせに「専用設定にする」をクリックすると、現在の編集テキストの専用の設定とすることができます。